1.はじめに
ロゴマークについて打ち合わせをしていた時、デザイナーから「納品データの形式はピングでいいですか?ジフも必要ですか?」なんて言われて、頭にクエッションマークが浮かんだ経験はありませんか?
ピングなんて聞いたことがない…けど、隣の後輩はわかっているみたいだから、聞き返そうにも恥ずかしくて聞き返せない…。そんな場面には遭遇したくないですよね。
「ピング」は「PNG」、「ジブ」は「GIF」と書きます。ここまで書くと、「あっ!」とひらめく方もいらっしゃるかもしれません。
実はこの2つは、どちらも画像フォーマットの圧縮方法を指しています。簡単にいえば、「JPG」などと同じ、画像を保存するデータ形式の種類を表しています。
パソコンのファイル上で拡張子を表示できるよう設定している方なら、画像のデータ名の後ろに「.png」「.gif」なんて文字を見かけたことがあるかもしれません。
この2つ、写真などの画像やイラスト、アニメーションを扱わない人にとっては、違いがわかりにくいですよね。
実はPNGとGIFというデータ形式を知っている方でも、その違いに付いて聞かれると、言葉を濁してしまう方が多いんです。
しかし、この2つの言葉は、ロゴマーク作成だけでなく、実際に使用する際にもちょこちょこ出てくる言葉ですので、ぜひこの機会に2つの違いについて覚えておきましょう。
Point:「PNG」と「GIF」はどちらもデータ形式
2.PNGとは?
まずは比較的扱うことの多い、PNGについてご紹介します。
PNGはPortable Network Graphics(ポータブル・ネットワーク・グラフィックス)の略です。
先ほど「比較的扱うことの多い」と明記しましたが、これはスクリーンショットやイラストなどの画像データの形式として、PNGがよく用いられているから。
パソコンやスマートフォンでスクリーンショットを撮ったことのある方もいらっしゃると思います。実はあの画像の形式は、PNGであることが多いのです。
また、イラストなどのグラフィック画像にも、PNGが多用されています。
これは、PNGが可逆圧縮という方法で、データを圧縮しているからなんです。
JPGの場合、何度も保存しなおしたり、リサイズしたりすると、どうしても画質が悪くなってしまいますよね。これはJPGが非可逆圧縮でデータを圧縮しているから。
ここで言う非可逆とは、はじめに保存したデータよりも画質が劣化してしまうことを指します。
JPG画像をサイズ変更したら、たくさんのノイズが入ってしまった、なんて経験をお持ちの方もいらっしゃるかもしれませんが、これがまさに画像の劣化を表しています。
PNGの場合、リサイズを繰り返しても、基本的に画質が落ちることはありません。
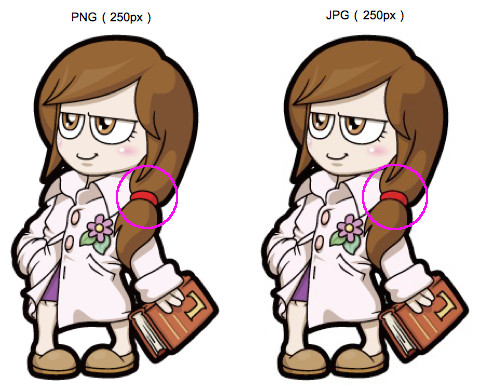
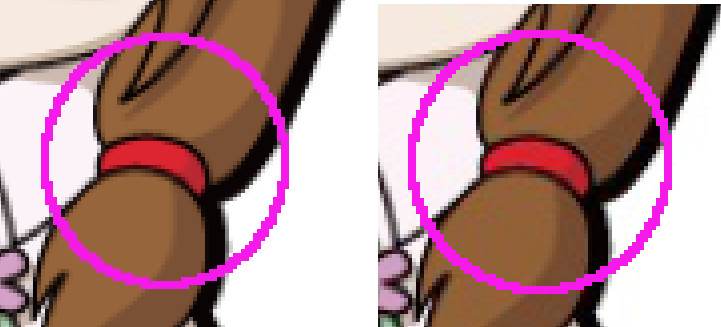
下記画像をご覧ください。
左がPNGで右がJPGで保存した画像です。一見同じように見えますが、丸で囲まれた部分を見ると、少し右のJPGの方が劣化しているのがお分かりになるかと思います。


またPNGは、透明色を表示することができます。PNGデータのロゴマークをJPGで保存したら、背景が真っ暗になってしまった、というのは、JPGが透明色を表示できないからなのです。
いいことづくめのように聞こえるPNGですが、もちろんデメリットもあります。
それは容量が大きくなってしまうこと。
これはWEBサイトなどにとっては致命的ですよね。
ロゴマークなどの色数の少ないものであれば大きな問題では無いのですが、写真のように色数の多いものだと、膨大なデータ量になってしまいます。
ちなみに先ほど提示した画像は、同じ画像サイズですが、容量はPNGが2倍も大きいのです。
PNGを使うなら、色数の少ないものやグラフィック画像、画質を重視したいものなど、用途を決めたほうがよいでしょう。
Point:PNGは画質は落ちないが容量が大きいデータ形式
3.GIFとは?
GIFはSVGやaiといったデータ形式との相性が良いため、一般の方よりも、デザイン関係の仕事をしている方などが取り扱いやすいデータ形式です。
PNGとの共通点としては、可逆圧縮で画質が落ちないこと、透明色を使えることなどが挙げられます。
細かい違いは色々とあるのですが、一番大きな違いは256色しか扱えないことです。
色数が限られている分、データ容量は小さくなりますが、256色以外の色が使われた場合、別の近い色で表示するため、どうしてもクオリティに問題が出てしまいます。
実はPNGにもPNG-8とPNG-24という2つの形式があり、PNG-8も256色しか表示できないのですが、PNGの場合はどちらの形式で保存するか選ぶことができます。ここが一般的に画像データを利用する方にとっては、もっとも大きな違いでしょう。
Point:GIFはPNGとの共通点も多いが、256色しか表示できない
4.ロゴマークはどちらのデータ形式が適しているの?
ではロゴマークを利用する場合は、PNGとGIFどちらのデータ形式が望ましいのでしょうか。
正解は「使い方に合わせてデータ形式を換える」です。
PNGの方が色数も多いため、さまざまな用途に利用することができます。
他方、ロゴマークは使われている色数が限られているため、GIF形式で保存しても、PNGに比べて大きな画質の崩れはほとんど見られないでしょう。
GIFはPNGに比べて容量が少なくて済みますから、WEBサイトなどではGIFが活躍することもあります。
どちらが良いということはなく、臨機応変にデータ形式を使い分けるのが、最も賢い使い方だと言えます。
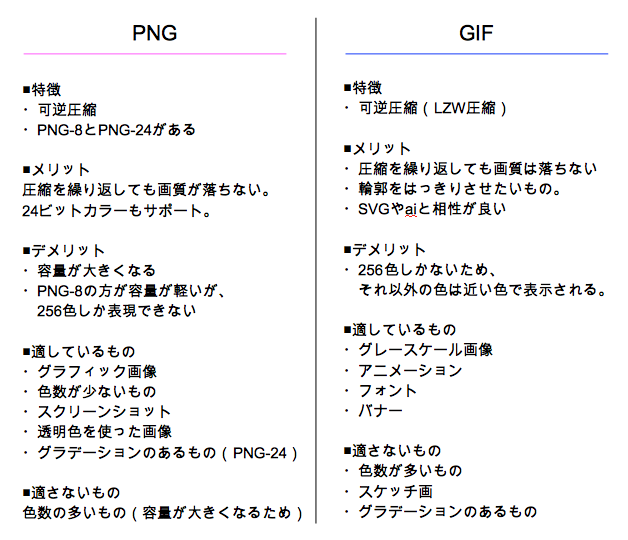
最後に、PNGとGIFの違いをまとめておきます。違いがわからなくなったら、参考にしてみてください。

Point:PNGとGIFは用途に応じて使いわけよう
5.まとめ
 |
■「PNG」と「GIF」はどちらもデータ形式の種類を指す ■共通点は、画質が落ちず、透明色も取り扱えること ■PNGは色数が多いとデータ容量が重くなる。GIFはは色数は少ないが、データ容量は軽く済む ■用途に合わせて使い分けていくのがよい |

 0120-962-165
0120-962-165