1.はじめに
これまで本サイトでは、皆さんが日常やビジネスシーンにおいてよく利用する画像のデータ形式について、「超初心者でもわかるJPG・PNG」や「初心者でも分かるPNGとGIFの違い」などで、初心者にわかりやすい形でデータ形式の違いや特徴をご紹介してまいりました。
では、ロゴマークとしてデータを使用する場合は、どのデータ形式を使用するのが良いのでしょう?
今回は3つのデータ形式のメリットとデメリットをおさらいした上で、ロゴマークに適したデータ形式について考えます。
Point:ロゴマークに合うデータ形式は?
2.JPG・PNG・GIF それぞれの違いと特徴は?
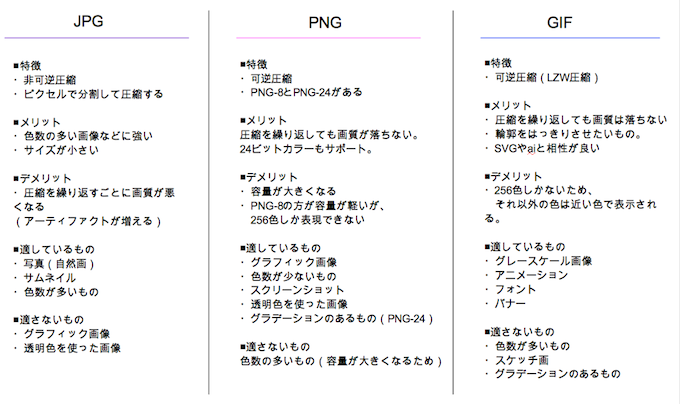
まずはJPG・PNG・GIFそれぞれの違いと特徴についてまとめました。
▼JPG・PNG・GIF 比較表(クリックすると拡大します)

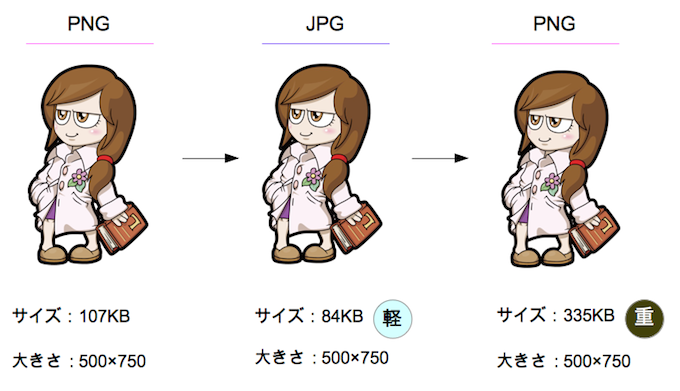
JPGはPNGに比べて、容量を抑えることができます。
しかし、非可逆圧縮のため、一度小さくした画像を大きくすると、画像自体の画質が落ちてしまいます。

また、JPGデータからPNGに戻した場合も、画質が著しく悪くなり、なおかつ容量まで上がってしまいます。
容量を下げるつもりが、逆に容量アップになっては意味がありませんよね。
JPGデータを加工するときは、必ずオリジナルデータを保存しておき、コピーしたデータを加工するようにして、元のサイズよりも大きくしないこと、そしてPNGに変更しないようにしましょう。

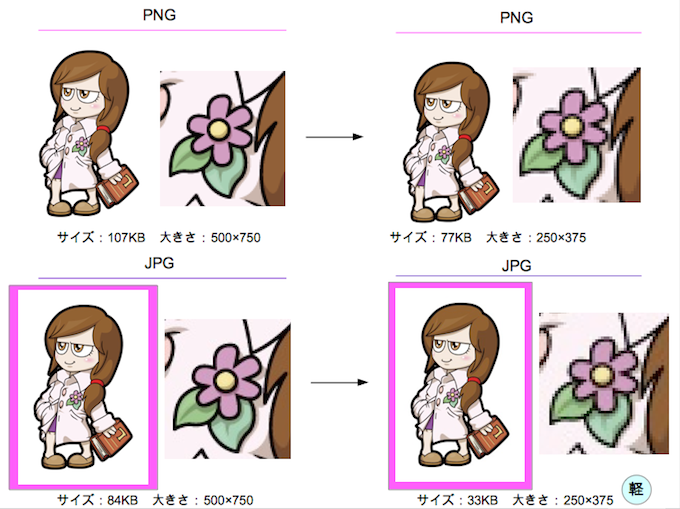
主な使い分けとしては、JPGはスマートフォンやデジタルカメラの写真用画像として、もしくは画質よりも容量を優先するときに使用するのがよいでしょう。
PNGはグラフィック画像など画質が求められるものに使用するのがよいでしょう。ただし、容量が大きくなってしまうので、WEBサイトなど、容量が大きいと困るものや、色数の少ないものについて、PNG同様透明色を使用できるGIFで対応するのがオススメです。
GIFはPNG同様グラフィック画像におすすめですが、表現できる色が256色しかないため、画質を求めるものについてはPNGで、それ以外のものについてはGIFと区別するのがよいでしょう。
Point:JPG・PNG・GIF それぞれの特徴を押さえた上で、用途に合わせて使いわけよう
3.ロゴマークはどのデータ形式が良い?
ロゴデータとして利用する場合も、用途によってデータ形式を使い分けることが大切です。
例えばWEBサイトで利用する場合、ロゴマークは比較的色数が少ないので、GIFまたはPNGがオススメです。
ただし、グラデーションがあるものや、色数の多いものについては、容量は大きくなりますが、PNGの方がより画質の良い状態で、サイトに掲載することができます。
PNGかGIFのいずれを選ぶかは、サイトに掲載する画像の点数や、ロゴマーク自体の特性(グラデーションがあるかなど)で考えるとよいでしょう。
封筒や名刺、Tシャツなどのグッズにロゴマークを入れたい場合は、できるだけAiデータを利用するのがよいでしょう。aiデータについては「初心者でも分かるAi・EPS」で触れていますので、こちらもチェックしてみてくださいね。
WordやExcel、PowerPointなど、社内資料に使用する場合などは、JPGがオススメです。容量も軽いので、資料データに負荷をかける心配がありません。
ただし、縮小すればするほど画質が落ちてしまいますので、必ずオリジナルデータを保存の上、コピーを使用するようにしましょう。
Point:ロゴマークの場合、WEBサイトならPNGかGIF、印刷する場合はAiデータ、社内資料ならJPGがオススメ
4.まとめ
 |
■PNGとJPG、GIFはそれぞれメリット・デメリットを知って利用することが大切 ■ロゴマークに使用するときも、用途に合わせてデータ形式を変えるのが良い |

 0120-962-165
0120-962-165